找到
24
篇与
教程
相关的结果
-
 简约美观的404单页HTML 将代码复制到网站根目录下404.html中,点击保存即可。 图片<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>404 Not Found</title> <style> body { margin: 0; 、 padding: 0; font-family: 'Arial', sans-serif; background-color: #f0f0f0; color: #333; display: flex; align-items: center; justify-content: center; height: 100vh; text-align: center; } .container { max-width: 600px; padding: 40px; background-color: white; box-shadow: 0 4px 12px rgba(0, 0, 0, 0.1); border-radius: 8px; } h1 { font-size: 96px; margin: 0; color: #ff6f61; } p { font-size: 18px; margin: 20px 0; color: #666; } a { display: inline-block; padding: 10px 20px; background-color: #ff6f61; color: white; text-decoration: none; border-radius: 4px; transition: background-color 0.3s ease; } a:hover { background-color: #e55b4f; } .error-icon { font-size: 50px; margin-bottom: 20px; } .funny-message { font-style: italic; color: #999; } </style> </head> <body> <div class="container"> <div class="error-icon">🚧</div> <h1>404</h1> <p>Oops! 你似乎走错了路。</p > <p class="funny-message">别慌,或许导航员只是打了个盹。</p > <a class="button" href="https://66zyz.com/">返回首页</a > </div> </body> </html>
简约美观的404单页HTML 将代码复制到网站根目录下404.html中,点击保存即可。 图片<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>404 Not Found</title> <style> body { margin: 0; 、 padding: 0; font-family: 'Arial', sans-serif; background-color: #f0f0f0; color: #333; display: flex; align-items: center; justify-content: center; height: 100vh; text-align: center; } .container { max-width: 600px; padding: 40px; background-color: white; box-shadow: 0 4px 12px rgba(0, 0, 0, 0.1); border-radius: 8px; } h1 { font-size: 96px; margin: 0; color: #ff6f61; } p { font-size: 18px; margin: 20px 0; color: #666; } a { display: inline-block; padding: 10px 20px; background-color: #ff6f61; color: white; text-decoration: none; border-radius: 4px; transition: background-color 0.3s ease; } a:hover { background-color: #e55b4f; } .error-icon { font-size: 50px; margin-bottom: 20px; } .funny-message { font-style: italic; color: #999; } </style> </head> <body> <div class="container"> <div class="error-icon">🚧</div> <h1>404</h1> <p>Oops! 你似乎走错了路。</p > <p class="funny-message">别慌,或许导航员只是打了个盹。</p > <a class="button" href="https://66zyz.com/">返回首页</a > </div> </body> </html> -
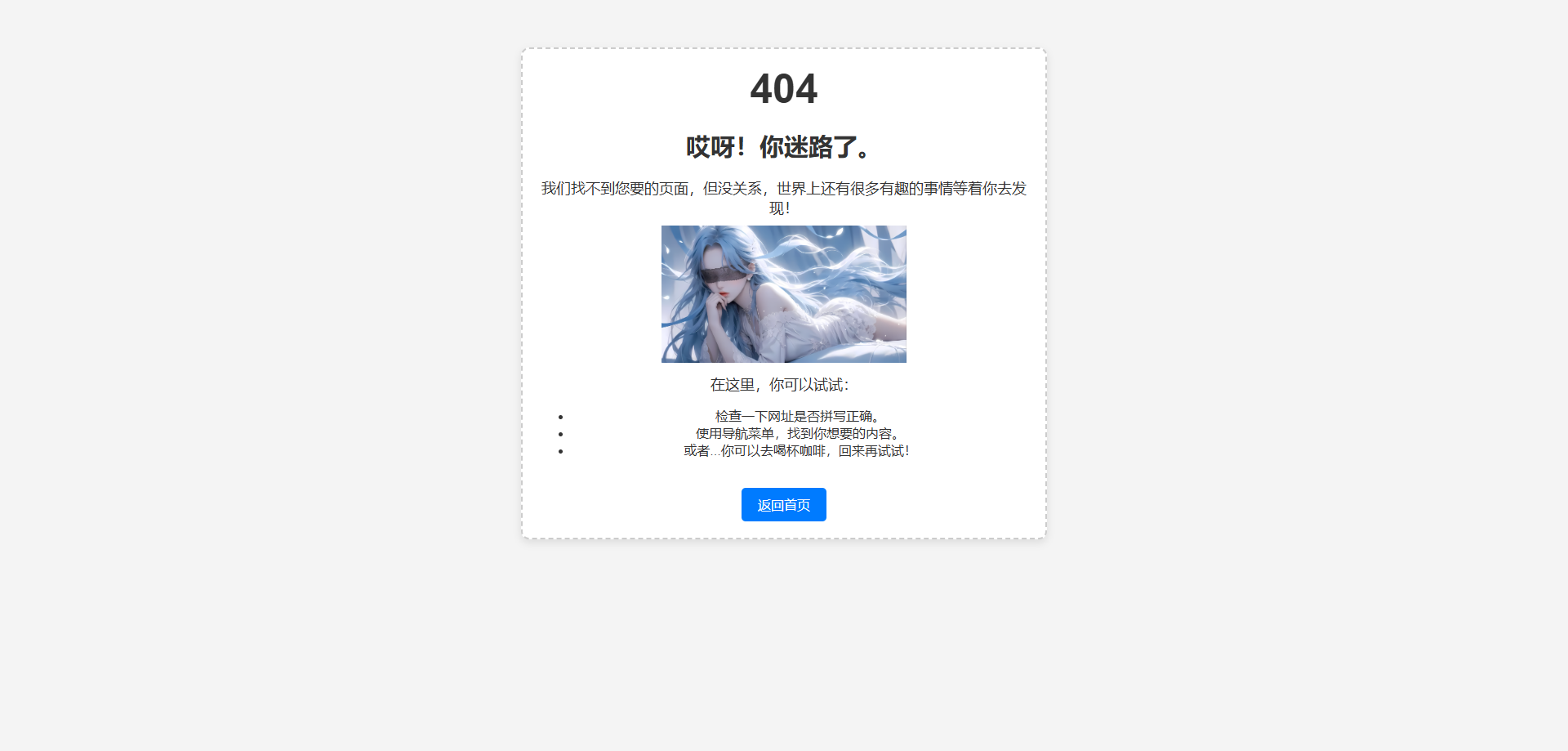
 简单美观的404单页HTML 话不多说,直径上代码,将代码复制到网站根目录404.html文件中,直径保存就OK。图片 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>404 页面未找到</title> <style> body { font-family: Arial, sans-serif; background-color: #f4f4f4; color: #333; text-align: center; padding: 50px; } h1 { font-size: 50px; margin: 0; } h2 { font-size: 30px; margin: 20px 0; } p { font-size: 18px; margin: 10px 0; } .container { max-width: 600px; margin: 0 auto; padding: 20px; border: 2px dashed #ccc; border-radius: 10px; background-color: #fff; box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1); } .button { display: inline-block; padding: 10px 20px; margin-top: 20px; background-color: #007bff; color: white; text-decoration: none; border-radius: 5px; } .button:hover { background-color: #0056b3; } img { width: 100%; max-width: 300px; } </style> </head> <body> <div class="container"> <h1>404</h1> <h2>哎呀!你迷路了。</h2> <p>我们找不到您要的页面,但没关系,世界上还有很多有趣的事情等着你去发现!</p > <img src="https://wp.66zyz.com/view.php/76141bf144905da40c232f7feccbcae6.png" alt="" /> <p>在这里,你可以试试:</p > <ul> <li>检查一下网址是否拼写正确。</li> <li>使用导航菜单,找到你想要的内容。</li> <li>或者...你可以去喝杯咖啡,回来再试试!</li> </ul> <a class="button" href="https://66zyz.com/">返回首页</a > </div> </body> </html>
简单美观的404单页HTML 话不多说,直径上代码,将代码复制到网站根目录404.html文件中,直径保存就OK。图片 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>404 页面未找到</title> <style> body { font-family: Arial, sans-serif; background-color: #f4f4f4; color: #333; text-align: center; padding: 50px; } h1 { font-size: 50px; margin: 0; } h2 { font-size: 30px; margin: 20px 0; } p { font-size: 18px; margin: 10px 0; } .container { max-width: 600px; margin: 0 auto; padding: 20px; border: 2px dashed #ccc; border-radius: 10px; background-color: #fff; box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1); } .button { display: inline-block; padding: 10px 20px; margin-top: 20px; background-color: #007bff; color: white; text-decoration: none; border-radius: 5px; } .button:hover { background-color: #0056b3; } img { width: 100%; max-width: 300px; } </style> </head> <body> <div class="container"> <h1>404</h1> <h2>哎呀!你迷路了。</h2> <p>我们找不到您要的页面,但没关系,世界上还有很多有趣的事情等着你去发现!</p > <img src="https://wp.66zyz.com/view.php/76141bf144905da40c232f7feccbcae6.png" alt="" /> <p>在这里,你可以试试:</p > <ul> <li>检查一下网址是否拼写正确。</li> <li>使用导航菜单,找到你想要的内容。</li> <li>或者...你可以去喝杯咖啡,回来再试试!</li> </ul> <a class="button" href="https://66zyz.com/">返回首页</a > </div> </body> </html> -
 测试编辑器功能 粗体 粗体 斜体 行内代码 ------------ 引用H1 H2 H3 H4 H5 H6 有序列表 有序列表 有序列表 无序列表 无序列表 无序列表 超链接 插入图片图片 表头表头表头表格表格表格表格表格表格表格表格表格 代码块居中 居右 颜色大小2024-11-04 12:14:25 星期一 ✮ 😂 :$(傲慢) 未完成 已完成 居中标题 多彩按钮 便条按钮 隐藏内容,请前往内页查看详情 {card-default label="默认卡片" width="90%"} 卡卡卡卡 {/card-default} 消息内容1121 {progress percentage="50%" color="#ff6c6c"/} f0ad4e - 标签一 标签一内容 标签二 标签二内容 列表一内容 列表二内容 19be6b ed4014 卡片描述 - 卡片内容 折叠标题一 - 折叠内容一 折叠标题二 - 折叠内容二 下载地址: 提取码: 宫格内容一 宫格内容二 宫格内容三 警告提示
测试编辑器功能 粗体 粗体 斜体 行内代码 ------------ 引用H1 H2 H3 H4 H5 H6 有序列表 有序列表 有序列表 无序列表 无序列表 无序列表 超链接 插入图片图片 表头表头表头表格表格表格表格表格表格表格表格表格 代码块居中 居右 颜色大小2024-11-04 12:14:25 星期一 ✮ 😂 :$(傲慢) 未完成 已完成 居中标题 多彩按钮 便条按钮 隐藏内容,请前往内页查看详情 {card-default label="默认卡片" width="90%"} 卡卡卡卡 {/card-default} 消息内容1121 {progress percentage="50%" color="#ff6c6c"/} f0ad4e - 标签一 标签一内容 标签二 标签二内容 列表一内容 列表二内容 19be6b ed4014 卡片描述 - 卡片内容 折叠标题一 - 折叠内容一 折叠标题二 - 折叠内容二 下载地址: 提取码: 宫格内容一 宫格内容二 宫格内容三 警告提示 -
 教大家如何快速转载joe以及其他主题文章给自己的joe主题使用 2024-11-03 23:41:59 星期日 图片 第一步 打开需要转载文章的网站链接 这里用易航博客blog.bri6.cn的文章做示例 首先打开对方网站然后选择需要转载的文章然后打开 这里我使用https://blog.bri6.cn/archives/228.html 这个文章做例子 第二步 鼠标右键在选项里面点击 查看网页源码 (这里我用的是Microsoft Edge浏览器CTRL+U就能快速查看网页源码) 差不多翻到 734行 这里我用的上方说的那篇文章 joe再续前缘主题大概都是734行 其他主题你们看一下就行了 很好找的 就找到文章那一片就行了 然后进入正题 <p></p>这个标签内的全部复制 然后打开网址 https://devtool.tech/html-md 粘贴进去 然后转换一下复制出来就好了。
教大家如何快速转载joe以及其他主题文章给自己的joe主题使用 2024-11-03 23:41:59 星期日 图片 第一步 打开需要转载文章的网站链接 这里用易航博客blog.bri6.cn的文章做示例 首先打开对方网站然后选择需要转载的文章然后打开 这里我使用https://blog.bri6.cn/archives/228.html 这个文章做例子 第二步 鼠标右键在选项里面点击 查看网页源码 (这里我用的是Microsoft Edge浏览器CTRL+U就能快速查看网页源码) 差不多翻到 734行 这里我用的上方说的那篇文章 joe再续前缘主题大概都是734行 其他主题你们看一下就行了 很好找的 就找到文章那一片就行了 然后进入正题 <p></p>这个标签内的全部复制 然后打开网址 https://devtool.tech/html-md 粘贴进去 然后转换一下复制出来就好了。 -