将代码复制到网站根目录下404.html中,点击保存即可。
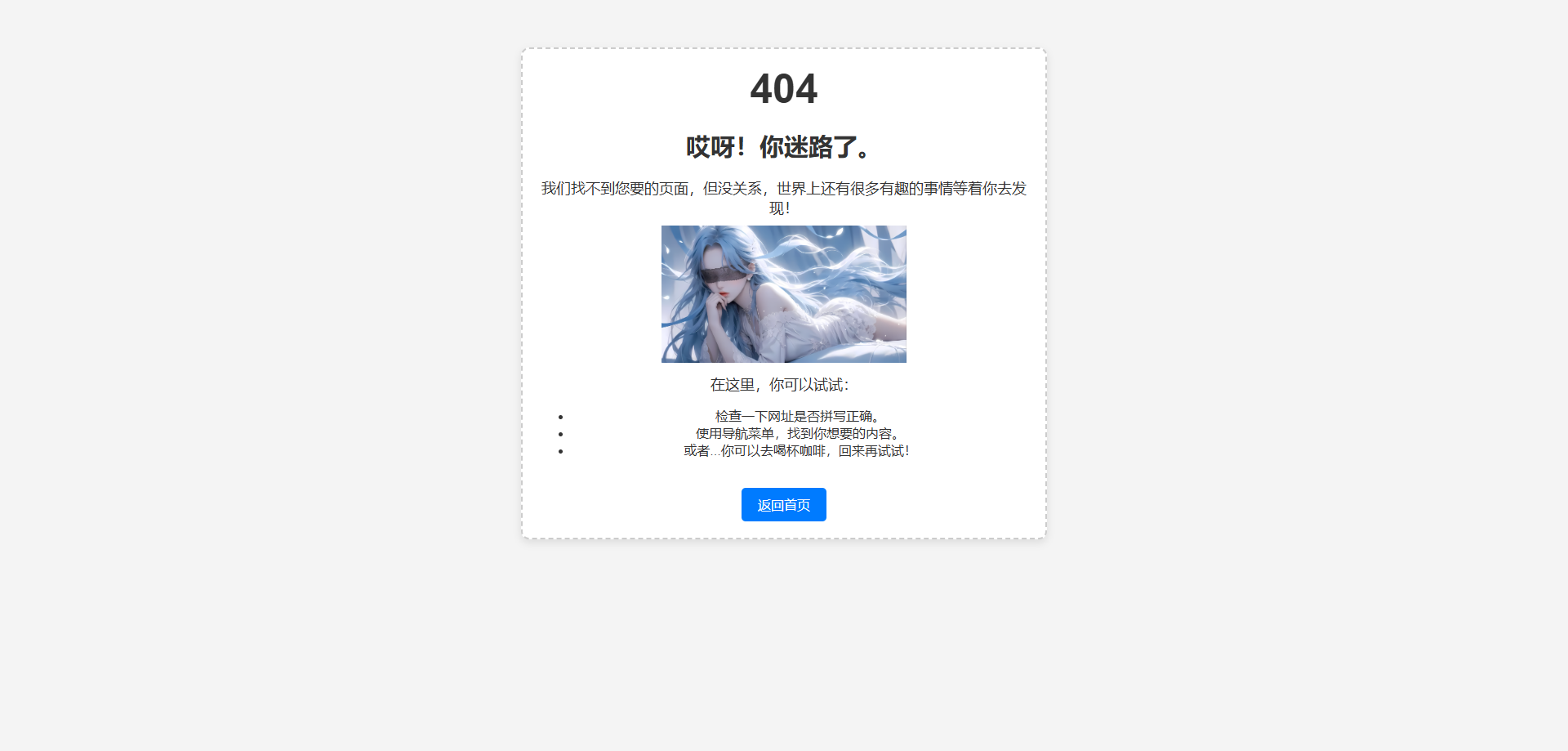
![图片[1] - 简约美观的404单页HTML - 羡鱼社区 图片[1] - 简约美观的404单页HTML - 羡鱼社区](https://wp.66zyz.com/view.php/d20c1763c1935308ad9c56f6065d4539.png)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>404 Not Found</title>
<style>
body {
margin: 0;
、 padding: 0;
font-family: 'Arial', sans-serif;
background-color: #f0f0f0;
color: #333;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
text-align: center;
}
.container {
max-width: 600px;
padding: 40px;
background-color: white;
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.1);
border-radius: 8px;
}
h1 {
font-size: 96px;
margin: 0;
color: #ff6f61;
}
p {
font-size: 18px;
margin: 20px 0;
color: #666;
}
a {
display: inline-block;
padding: 10px 20px;
background-color: #ff6f61;
color: white;
text-decoration: none;
border-radius: 4px;
transition: background-color 0.3s ease;
}
a:hover {
background-color: #e55b4f;
}
.error-icon {
font-size: 50px;
margin-bottom: 20px;
}
.funny-message {
font-style: italic;
color: #999;
}
</style>
</head>
<body>
<div class="container">
<div class="error-icon">🚧</div>
<h1>404</h1>
<p>Oops! 你似乎走错了路。</p >
<p class="funny-message">别慌,或许导航员只是打了个盹。</p >
<a class="button" href="https://66zyz.com/">返回首页</a >
</div>
</body>
</html>
![图片[1] - 简约美观的404单页HTML - 羡鱼社区 图片[1] - 简约美观的404单页HTML - 羡鱼社区](https://wp.66zyz.com/view.php/d20c1763c1935308ad9c56f6065d4539.png)